How can I resolve common development issues on Electron?
This page outlines common challenges encountered throughout the integration, compilation, execution, and packaging phases of Electron SDK app development. It offers potential solutions to address these issues effectively.
SDK Integrate issues
npm install is slow or times out
Error message: code ETIMEDOUT
This issue is usually caused by a network or proxy problem. Try one of the following solutions:
-
Set a mirror source
https://registry.npmjs.org/is the original official npm mirror download address which is slow for domestic users. Switching to a reliable mirror source can improve the download speed: -
Set up the proxy correctly
If you are using a network proxy, make sure that the proxy settings for the command line tool are correct:
Typically, the proxy tool offers a convenient one-click copy command for configuring the terminal proxy settings.
-
Modify environment variables
- Windows
- macOS
Right click on Computer > Properties > Advanced System Settings > Environment Variables. Create the following variable under user variables:
| variable name | variable |
|---|---|
| ELECTRON_MIRROR | https://npmmirror.com/mirrors/electron/ |
Once the setup is complete, reopen a command line tool and run npm install to install the dependencies.
Run the following command in a terminal to modify the environment variables:
export ELECTRON_MIRROR='https://npmmirror.com/mirrors/electron/'
export ELECTRON_GET_USE_PROXY=true
Environment variables modified using this method take effect in the current terminal only. If you want the variables to take effect permanently, configure these in .zshrc or .bashrc.
Error installing dependencies with cnpm and yarn
In this case, Agora recommends that you first refer to npm install is slow or times out. Use npm native commands to set the mirror source and proxy address, and then install the dependencies.
Refer to the following commands to set up the proxy and mirror source for yarn:
Too many levels of symbolic links
Error message: Too many levels of symbolic links error
The error indicates that there are too many layers of symbolic links (also called soft links) in the project, and there may be circular dependencies that prevent the library from being installed.
Use the following command to prevent symbolic links from being created when installing npm packages:
How to identify the correspondence between Electron SDK version number and Native SDK version number?
-
Obtain from the release notes: The SDK version number listed in the release notes is identical to the Native version number.
-
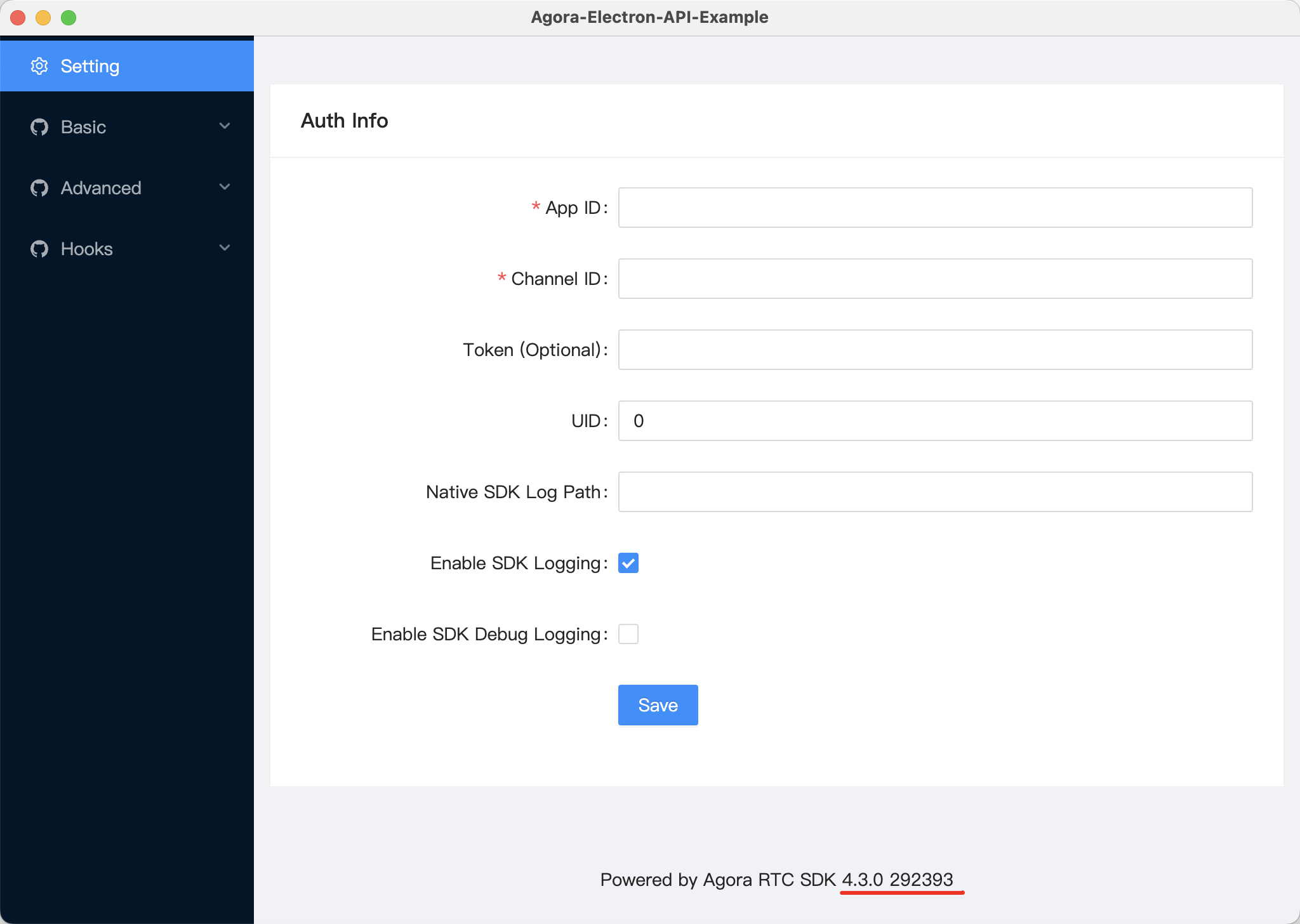
Obtain from the demo: The version number of Native SDK is shown directly at the bottom of the Electron demo as shown in the following figure:

Compile and run issues
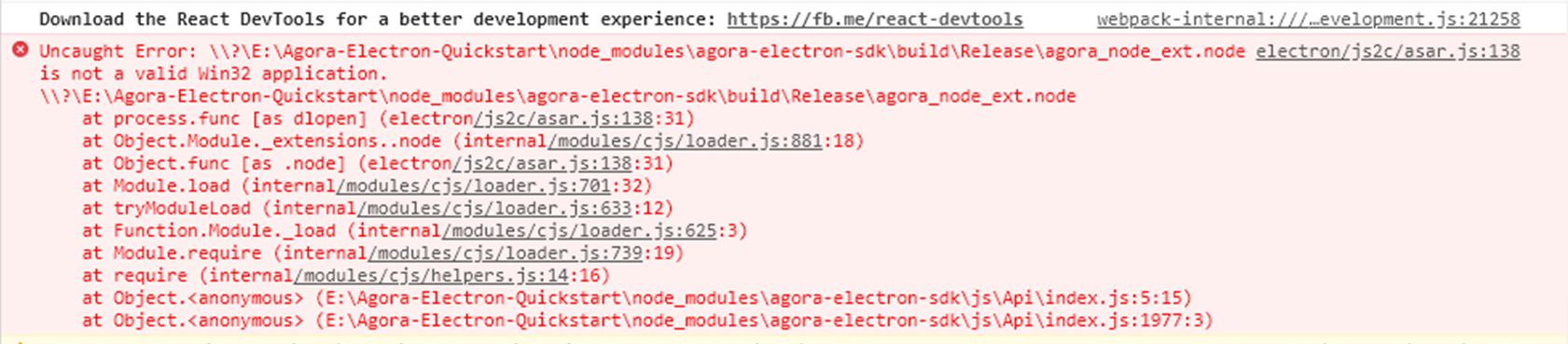
Running prompts for non-32-bit applications
Error message: agora_node_ext.node is not a valid Win32 application

By default, npm downloads the native module for the current computer architecture when installing dependencies.
This error means that the wrong architecture module was retrieved during the dependency download, resulting in the application being unable to start. It suggests that a 32-bit agora_node_ext.node is required.
Try one of the following methods to fix the issue:
-
Use npm environment variables
Create a new
.npmrcfile directly in the root directory of your project and write the following to configure the npm environment variables:After saving the configuration, reinstall
agora-electron-sdkand try to package it again. -
Manually configure
agora_electroninpackage.jsonConfigure
agora_electronwith the following fields:platform: (Optional) The default is selected according to the system. For example, macOS isdarwin, Windows iswin32.prebuilt: (Optional) Set totrueby default to prevent compatibility issues with Electron or Node.js versions that are incompatible with the SDK.arch: (Optional) Selected by default according to the system architecture.
For example, if you want to package a 32-bit application on a Windows 64-bit computer, configure
package.jsonas follows:After saving the configuration, reinstall
agora-electron-sdkand try to package it again.
Unable to get the application window, resulting in an inability to share the screen
If you encounter the problem that the application window cannot be obtained through getScreenWindowsInfo which prevents you from sharing the screen, refer to the following steps to troubleshoot:
-
Confirm that the API call is correct
Refer to the following documentation to check that the screen sharing related API calls are correct:
-
Check for authorization
Refer to the Official Electron documentation to make sure that screen sharing permissions have been granted.
-
Contact Agora support to troubleshoot
If the previous steps do not solve the problem, contact Agora technical support.
Packaging issues
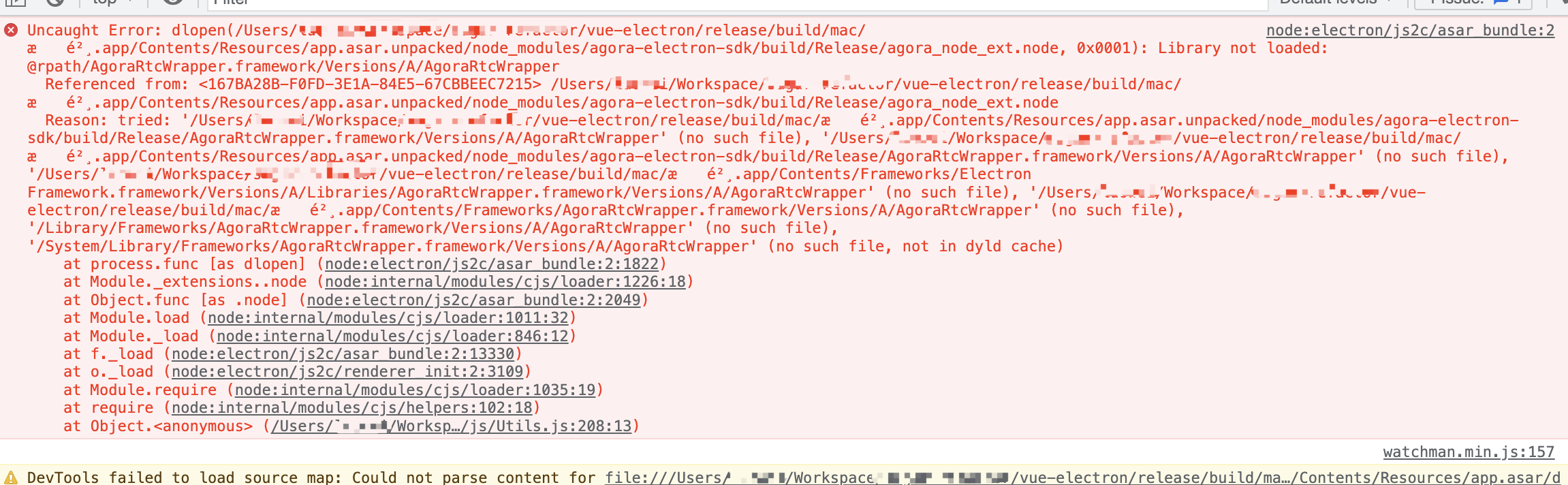
Packaging crashes
Packaging crashes with a message similar to the following:

If you encounter this problems, check the following:
-
Check if the file in the error message exists. For example, in the figure,
AgoraRtcwrappercannot be found. -
Check if
webpack.configis configured correctly.Make sure that the syntax of the
webpack.configfile is correct and matches the requirements of your project. Refer to the official webpack documentation for details. -
Check if the
asar.unpackedconfiguration is correct.The
asar.unpackedconfiguration is used to specify which files should be unpacked into the application package. Refer to the configuration in the demo, or check the Electron official documentation. -
Ensure that you use
requirefor your project's dependency on the SDK.On macOS, using
importstatements may result in symbol conflict issues that lead to packaging failures. To avoid this, userequirestatements instead. This is particularly relevant for projects using the Vue framework, as they are prone to packaging failures.
Errors related to application authorization
Error message: com.apple.security.app-sandbox of null
This error indicates an app-sandbox exception. app-sandbox is a security mechanism that restricts an application's access to system resources.
Check that the .entitlements file is configured correctly to ensure that there are no syntax and naming errors. If you don't need to publish your app to the App Store, remove com.apple.security.app-sandbox from the .entitlements.
Incorrect configuration of asar.unpacked
Error message: Uncaught SyntaxError:Error parsing
This error appears when the configuration of asar.unpacked, which is used to specify which files should be unpacked into the application package, is incorrect.
Refer to the configuration in the demo, or check the official Electron documentation for details.
Unable to resolve library or module
The following errors indicate that the library could not be parsed or the module could not be found.
-
failed to compile, can't resolve agora-electron-sdk -
failed to compile, can't resolve agora_node_ext -
cannot find module
The error is usually caused by incorrect configuration of the compilation tool. Refer to the following methods to solve the problem:
-
If your project uses Vue, make sure that you use
require, notimport. -
Modify tool configuration
Depending on the language you are using and the compilation tool, refer to the following pages for configuration: