BytePlus Effects
The BytePlus Effects extension encapsulates the core APIs of the BytePlus Effects SDK. This guide is provided by BytePlus. Agora is planning a documentation upgrade program for all extensions on the marketplace. Please stay tuned.
Understand the tech
The BytePlus Effects extension encapsulates the core APIs of the BytePlus Effects SDK. By calling the setExtensionProperty or setExtensionPropertyWithVendor method of the Agora Video SDK v4.x and passing in the corresponding key and value, you can quickly integrate BytePlus's capabilities.
Taking setExtensionProperty as an example, the key is named after the BytePlus API, and the value wraps either certain or all of the parameters of that API in JSON. When you call setExtensionProperty and pass in the pair of key and value, it is equivalent to calling the corresponding BytePlus API. The case is the same for setExtensionPropertyWithVendor.
Currently, the extension encapsulates only a part of the APIs of the BytePlus Effects SDK. For details, see the key-value overview.
Prerequisites
The development environment has to meet the following requirements:
- Android Studio 4.1 or later.
- A physical device (not an emulator) running Android 5.0 or later.
Preparation
The BytePlus Effects extension works together with the Video SDK v4.x. Refer to the following doc to integrate the SDK and start a basic video call:
Integrate the extension
-
Download the Android package of BytePlus Effects.
-
Unzip the package, and save all
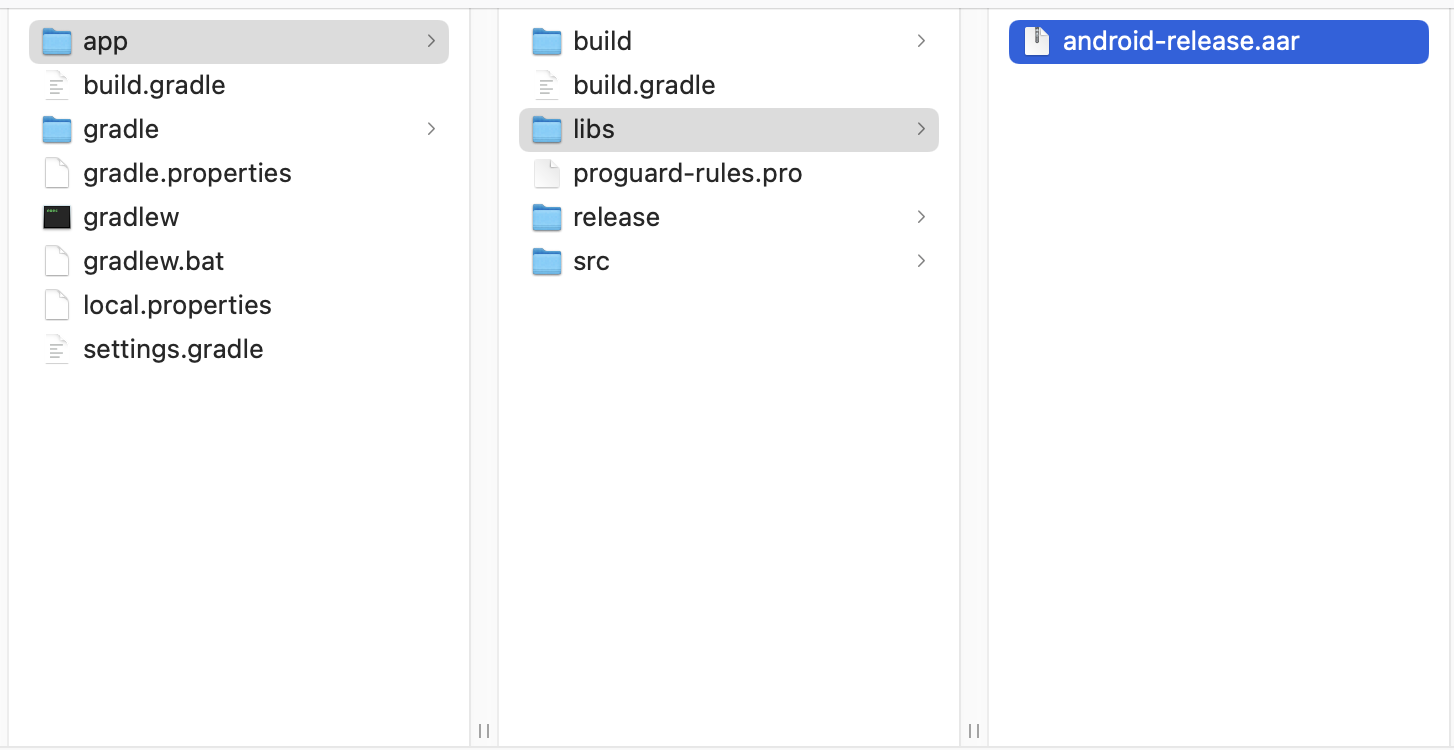
.aarfiles to the/app/libspath of your project folder. -
Contact Agora to get the resource package of the BytePlus extension. Save the files you need to the
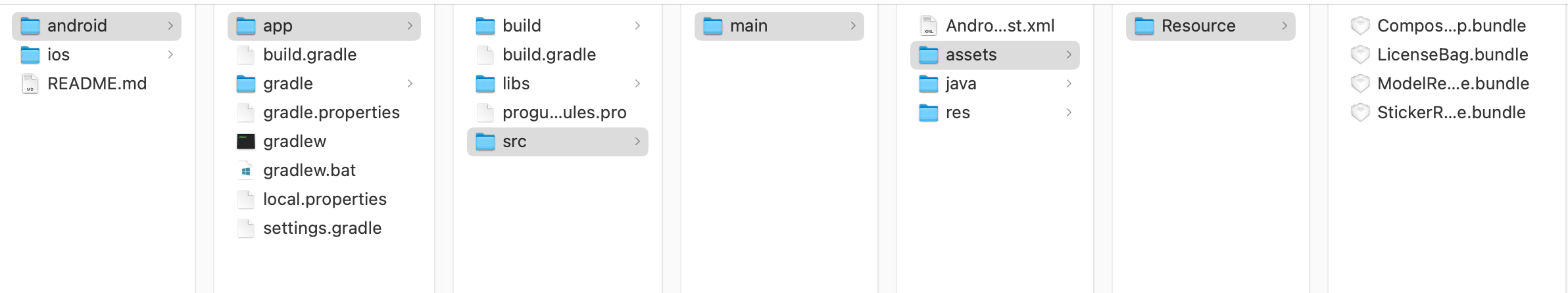
/app/src/main/assetspath of the project folder. For details, see Resource package structure. -
In the
app/build.gradlefile, add the following line independencies: -
Import the required classes:
Call sequence
This section describes the call sequence of using the extension. For a detailed parameter description, see the API reference.
Enable the extension
When initializing RtcEngine, call enableExtension to enable the extension:
Initialize the extension
To initialize the extension, call setExtensionProperty, and pass in the corresponding keys and values:
-
Check the license Set the key as
bef_effect_ai_check_licenseand the value as the path of the license fileLicenseBag.bundle. -
Initialize the effects Set the key as
bef_effect_ai_initand the value as the path of the model fileModelResource.bundleand the device name.
Configure effects
Call setExtensionProperty, and pass in the corresponding keys and values. You can implement the following functions:
- Set the orientation of the mobile phone
- Set overlay effects (face beautification, shape beautification, and beauty makeup) and their intensity
- Set stickers
- Set filters and their intensity
You can combine calls according to your needs. For the corresponding key and value, refer to the API reference. To use superimposed special effects in an environment that does not use stickers, initialize the composer first. To remove an effect, remove the composer node. See the key-value overview for details.
Run the sample project
The complete sample project is available on GitHub:
| Platform | Language | Sample project |
|---|---|---|
| Android | Java | ByteDance/android |
Take the following steps to run the sample project:
-
Clone the repository using the following command:
-
Open the the Agora Console > Cloud Market > BytePlus Effects page, click to download the Android extension package, and then click Contact Us to obtain an exclusive certificate file.
-
Unzip the downloaded Android extension package and save all
.aarfiles to the project folderByteDance/android/app/libs.
-
Click to download the material package of the extension and save all files to
ByteDance/android/app/src/main/assets/Resource.
-
Open the sample project
ByteDance/androidin Android Studio. -
Sync project with Gradle files.
-
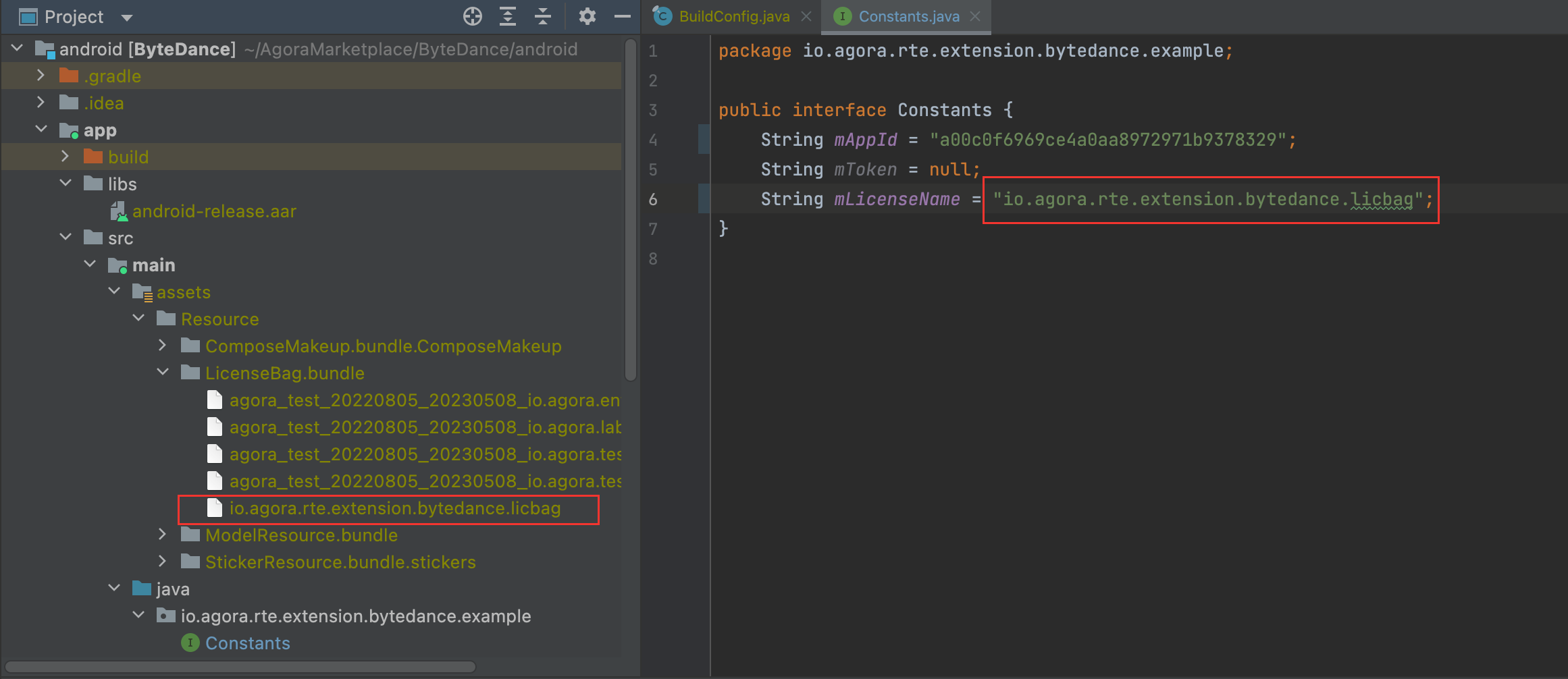
Save your certificate file with the extension
.licbagto the pathByteDance/android/app/src/main/assets/LicenseBag.bundle.
-
Open the
Config.javafile and make the following modifications:-
Replace
<YOUR_APP_ID>with your App ID. -
Replace
<YOUR_LICENSE_NAME>with your certificate file name. For example,bytedance_4.2.3.licbag.
-
-
Connect a physical Android device (not an emulator), and run the project.
Reference
This section contains content that completes the information on this page, or points you to documentation that explains other aspects to this product.
API reference
This section lists the APIs related to using extensions with the Agora SDK.
- addExtension in the
RtcEngineConfigclass - enableExtension in the
RtcEngineclass - setExtensionProperty in the
RtcEngineclass - onChannelMediaRelayEvent in the
IRtcEngineEventHandlerclass
BytePlus key-value overview
To implement the BytePlus Effects extension in your app, pass in the corresponding key-value pair when calling setExtensionProperty or setExtensionPropertyWithVendor:
Check the license
- key:
bef_effect_ai_check_license - value:
licensePath. String. The path of the license file.
See Special effects handle license.
Initialize effects
- key:
bef_effect_ai_init - value: The value includes:
strModelDir: String. The path of the resource file.deviceName: String. The device name. Generally you can enter an empty string ("").
See Initialize special effects handle.
Initialize composer
- key:
bef_effect_ai_set_composer - value:
strPath. String. The path to composer resource files.
See Initialize composer.
Remove composer
- key:
bef_effect_ai_composer_remove_nodes - value: The value includes:
nodePaths: String. The array containing effect resource paths.nodeNum: Integer. The length of the array containing effect resource paths.
See Remove composer.
Set the phone orientation
- key:
bef_effect_ai_set_orientation - value:
orientation. The parameter type isbef_ai_rotate_type. You can set it to0(no rotation),1(rotate 90 degrees clockwise),2(rotate 180 degrees clockwise), or3(rotate 270 degrees clockwise.
See Set the phone angle.
Set superimposed effects
- key:
bef_effect_ai_composer_set_nodes - value:
nodePaths. String. The array containing effect resource paths.
Set the intensity of superimposed effects
- key:
bef_effect_ai_composer_update_node - value: The value includes:
nodePath: String. The path of the effect resource.nodeTag: String. The key of the effect. See Functions of Resource Keys.value: Float. The intensity of a single node for the combined effects.
See Set the intensity of superimposed effects.
Set stickers
- key:
bef_effect_ai_set_effect - value:
strPath. String. The path of the effect resource.
See Set stickers.
Set filters
- key:
bef_effect_ai_set_color_filter_v2 - value:
strPath. String. The path of the effect resource.
See Set filters.
Set filter intensity
- key:
bef_effect_ai_set_intensity - value:
fIntensity. Float. The value ranges between [0.0, 1.0], where0means disabling the filter.
See Set filter intensity.