Secure authentication with tokens
Authentication is the process of validating identities. Agora uses digital tokens to authenticate users and their privileges before they access an Agora service, such as joining an Agora call, or logging in to Agora Chat.
To ensure security in real-time communication, Agora provides tokens for you to authenticate your users. For test purposes, you can generate temporary tokens in Agora Console. See Manage users and generate tokens for details.
However, in the development environment, you need to deploy your own app server to use AgoraTools to generate tokens.
Tokens, generated in your app server, can be used in the following scenarios:
| Applicable scenarios | Used Token | Token consists of the following | Token maximum validity period |
|---|---|---|---|
| RESTful API calls | Token with app privileges |
| 24 hours |
| SDK API calls | Token with user privileges |
The UUID is a unique internal identifier that Agora Chat generates for a user through User Registration REST APIs. | 24 hours |
This page introduces how to retrieve tokens from your app server to authenticate your users.
Understand the tech
-
The following diagram shows the process of authenticating users using a token with app privileges.
-
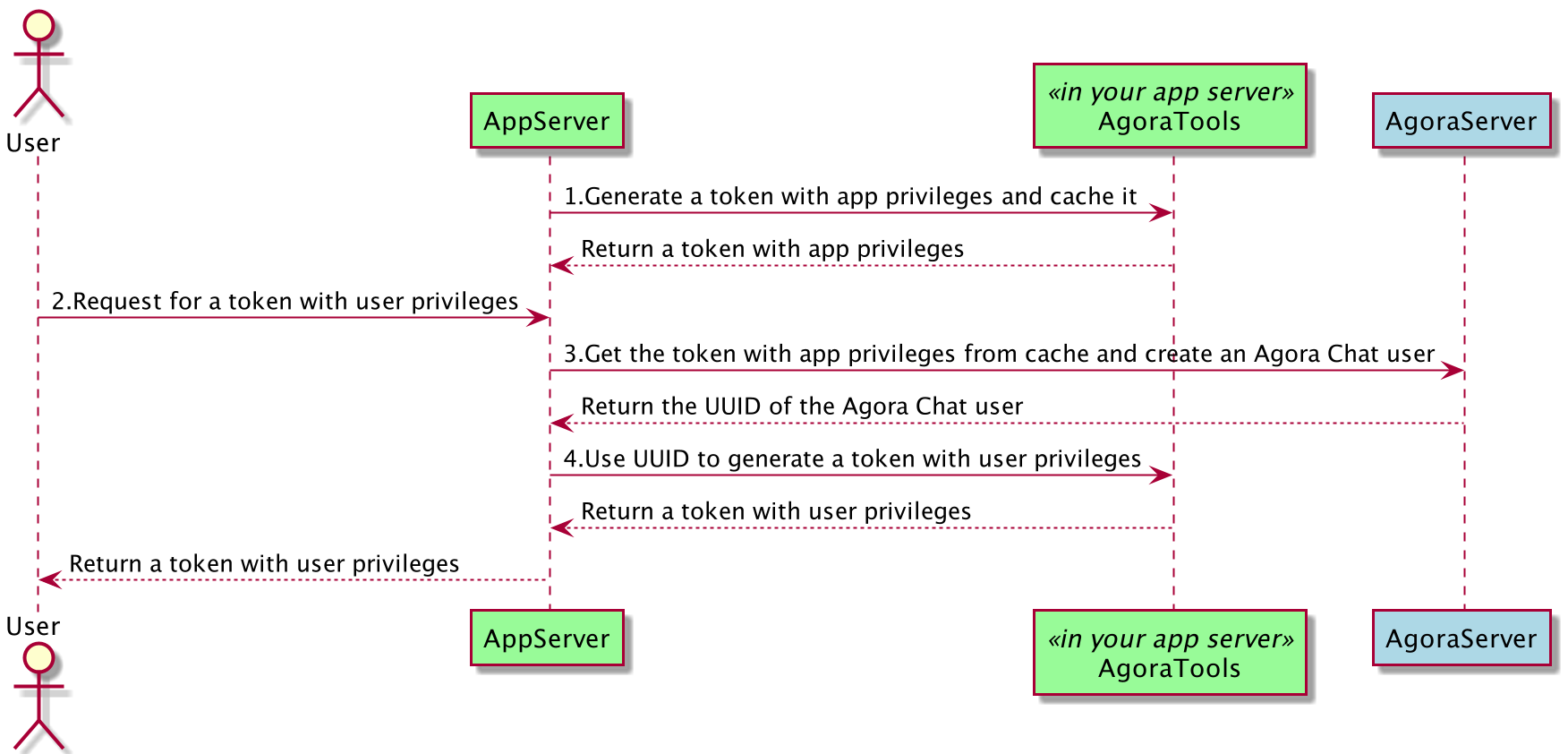
The following diagram shows the process of authenticating users using a token with user privileges.
Prerequisites
In order to follow this procedure, you must have the following:
- A valid Agora account.
- An Agora project with the App Certificate and Agora Chat enabled.
- App ID, OrgName, and AppName of your Agora project. See Enable and Configure Agora Chat Service.
- Node.js and npm.
If you have a firewall implemented in your network environment, Agora provides a firewall whitelist solution for you to access Agora Chat in environments with restricted network access. If you want to use the firewall whitelist solution, submit a ticket and our technical support will provide the target domain and corresponding IP.
Implement the authentication flow
This section shows you how to supply and consume a token used to authenticate a user with Agora Chat.
Deploy an app server to generate tokens
Tokens used in Agora Chat need to be generated in your app server. When the client end sends a request, the app server generate a token accordingly.
To show the authentication workflow, this section shows how to build and run a token server written in Java on your local machine.
The following figure shows the API call sequence of generating an Agora Chat token with user privileges:

-
Create a Maven project in IntelliJ, set the name of your project, choose the location to save your project, then click Finish.
-
In the
<Project name>/pom.xmlfile, add the following dependencies and click Reload project: -
In
<Project name>/src/main/resource, create anapplication.propertiesfile to store the information for generating tokens and update it with your project information and token validity period. For example, setexpire.secondas6000, which means the token is valid for 6000 seconds.- Download the chat and media packages.
- In your token server project, create a
com.agora.chat.token.io.agorapackage under<Project name>/src/main/java. - Copy the
chatandmediapackages and paste them undercom.agora.chat.token.io.agora. Now the project structure is as following screenshot shows: - Fix the import errors in the
chat/ChatTokenBuilder2andmedia/AccessTokenfiles.- In
ChatTokenBuilder2, changepackage io.agora.chat;topackage com.agora.chat.token.io.agora.chat;and changeimport io.agora.media.AccessToken2;toimport com.agora.chat.token.io.agora.media.AccessToken2;. - In all files of the
com.agora.chat.token.io.agora.mediapackage, changepackage io.agora.media;topackage com.agora.chat.token.io.agora.media;. - In
AccessToken, changeimport static io.agora.media.Utils.crc32;toimport static com.agora.chat.token.io.agora.media.Utils.crc32;.
- In
-
In
<Project name>/src/main/resource, create anapplication.propertiesfile to store the information for generating tokens and update it with your project information and token validity period. For example, setexpire.secondas6000, which means the token is valid for 6000 seconds.To get the app key and the RESTful API domain, refer to Get the information of the Agora Chat project. -
In the
com.agora.chat.tokenpackage, create a Java class namedAgoraChatTokenControllerwith the following content: -
In the
com.agora.chat.tokenpackage, create a Java class namedAgoraChatTokenStarterwith the following content: -
To start the server, click the green triangle button, and select Debug "AgoraChatTokenStarter...".
Call Agora Chat RESTful APIs with tokens
This section introduces how to get a token with app privileges and call the Agora Chat RESTful APIs to create a user in your app.
The core methods for generating a token with app privileges in the app server are as follows:
-
Get a token for Agora Chat. In the terminal, use the following
curlcommand to send a GET request to your app server to get a token.Your app server returns a token like the following example:
-
Call the Agora Chat RESTful APIs to create a new user. In the terminal, use the following
curlcommand to send the request of creating a new user to the Agora Chat server.The response parameters contains the information of the new user as shown in the following example:
Use tokens for user authentication
This section uses the Web client as an example to show how to use a token for client-side user authentication.
The core methods of generating a token with user privileges in the app server are as follows:
Add the AgoraTools dependency to pom.xml:
To show the authentication workflow, this section shows how to build and run a Web client on your local machine.
To implement the Web client, do the following:
-
Create a project structure for an Agora Chat Web app. In the project root folder, create the following files:
index.html: The user interface.index.js: The app logic.webpack.config.js: The webpack configuration.
-
To configure webpack, copy the following code into
webpack.config.js: -
Set up the npm package for your Web app. In the terminal, navigate to the project root directory and run
npm init. This creates apackage.jsonfile. -
Configure the dependencies for your project. Copy the following code into the
package.jsonfile. -
Create the UI. Replace the code in the
index.htmlfile with the following code: -
Create the app logic. In
index.js, add the following code and replace<Your App Key>with your app key.In the code example, you can see that token is related to the following code logic in the client:
- Call
opento log in to the Agora Chat system with token and username. You must use the username that is used to register the user and get the UUID. - Fetch a new token from the app server and call
renewTokento update the token of the SDK when the token is about to expire and when the token expires. Agora recommends that you regularly (such as every hour) generate a token from the app server and callrenewTokento update the token of the SDK to ensure that the token is always valid.
- Call
-
To build and run your project, do the following:
-
To install the dependencies, run
npm install. -
To build and run the project using webpack, run the following commands:
The
index.htmlpage opens in your browser. -
Input a user name and click the login button. Open the browser console, and you can see the web client performs the following actions:
- Generates a token with user privileges.
- Connects to the Agora Chat system.
- Renews a token when it is about to expire.
-
Reference
This section introduces token generator libraries, version requirements, and related documents about tokens.
Token generator libraries
Agora Chat provides an open-source AgoraDynamicKey repository on GitHub, which enables you to generate tokens on your server with programming languages such as C++, Java, and Go.
API reference
This section introduces the method to generate a token for Agora Chat. Take Java as an example:
-
Generate a token with user privileges
-
Generate a token with app privileges
Token expiration
A token for Agora Chat is valid for a maximum of 24 hours.
When a token is about to expire or has expired, the Chat SDK triggers the onTokenWillExpire callback or the onTokenExpired callback. You need to take the following actions in your own app logic:
- Tag the type of privilege that is about to expire or has expired in your app logic.
- The app fetches a new token from the app server.
- The SDK calls
renewTokento renew the token.
Reconnection upon token expiration
Automatic reconnection upon token expiration can ensure that the Agora Chat service of end users remains connected when the application is running in the background, and does not need to log in again when re-entering the application. The implementation process is as follows:
- Deploy an app server to generate tokens and provide an API for retrieving tokens.
- Implement monitoring for token expiration on your app. When the token expires, your app needs to obtain a new token via the token retrieval API, and logs in to the Agora server again.
Tokens for Agora RTC products
If you use Agora Chat together with the Agora RTC SDK, Agora recommends you upgrade to AccessToken 2.